Wireflows¶
Inleiding¶
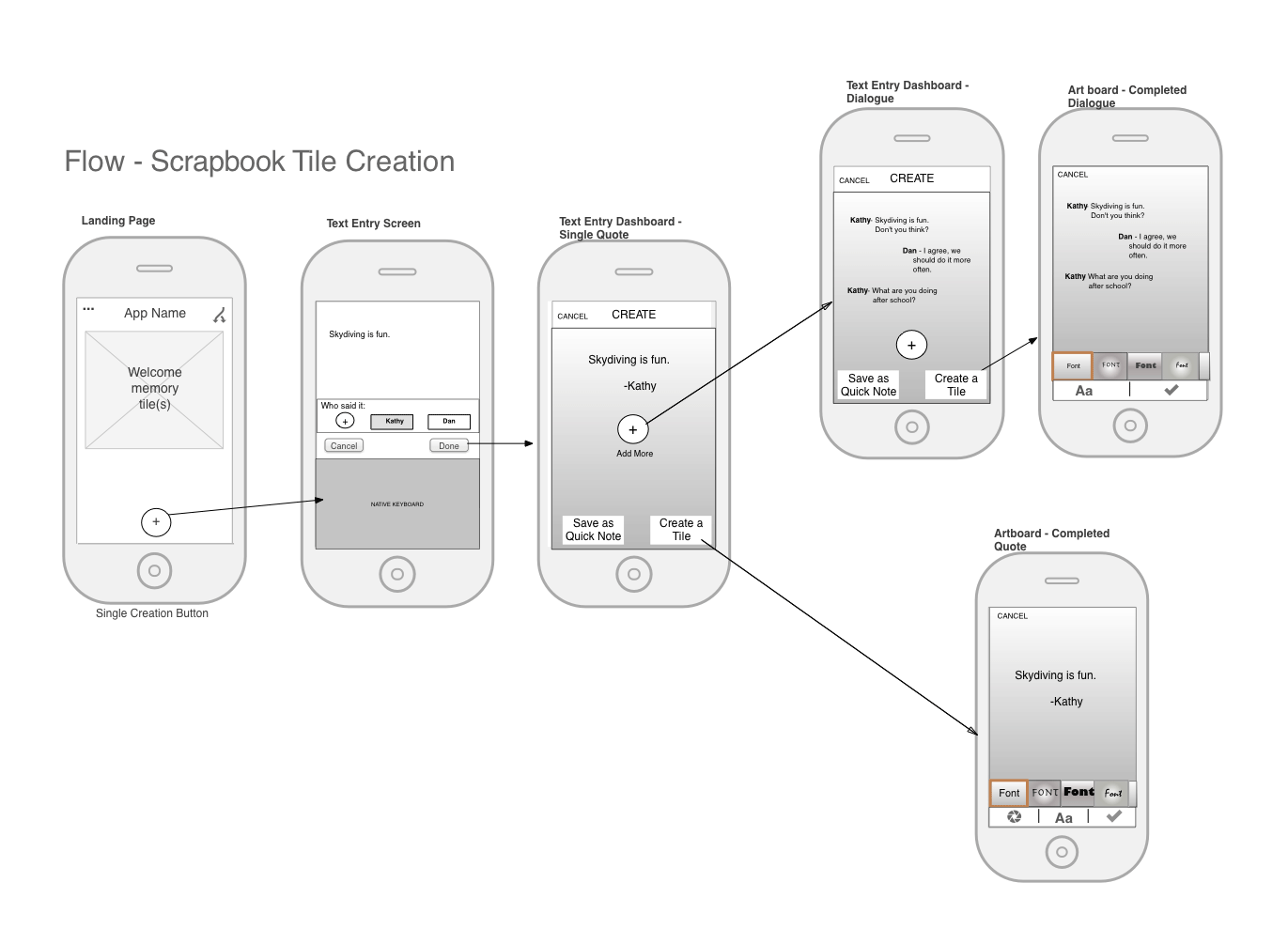
Een wireflow is een ontwerptool die wordt gebruikt bij het maken van digitale producten, zoals websites of mobiele apps. Het is een combinatie van wireframes of schetsen en flowcharts, waarbij de focus ligt op de gebruikerservaring en het gebruik van het product.
Een wireflow combineert de visuele weergave van een wireframe met de sequentie van acties die een gebruiker moet nemen om door het product te navigeren. Het is een manier om de gebruikersstroom door het product te visualiseren en te begrijpen, en om problemen in de gebruikerservaring vroeg in het ontwerpproces te identificeren.
Wireflows kunnen worden gemaakt met behulp van verschillende tools, zoals Sketch, Figma of Adobe XD. Ze kunnen worden gebruikt door ontwerpers, ontwikkelaars en andere belanghebbenden bij het product om een gedeeld begrip te krijgen van de gebruikerservaring en om te itereren op het ontwerp voordat het product wordt gebouwd.
Oefening
Maak een eenvoudige wireflow maken voor een online shopping app.
- Gebruiker opent de app en landt op de homepage.
- Gebruiker scrolt door aanbevolen producten en klikt op een product.
- Gebruiker wordt doorgestuurd naar de productpagina met meer details en afbeeldingen.
- Gebruiker voegt het product toe aan zijn/haar winkelwagentje.
- Gebruiker gaat naar zijn/haar winkelwagentje en controleert de producten en prijzen.
- Gebruiker klikt op “Afrekenen” om naar de betaalpagina te gaan.
- Gebruiker kiest zijn/haar betaalmethode en vult zijn/haar betalingsgegevens in.
- Gebruiker klikt op “Betalen” om de aankoop te voltooien.
- Gebruiker krijgt een bevestigingspagina te zien met een overzicht van de aankoop.
Je kunt deze wireflow visualiseren door elke stap op een aparte pagina te tekenen en de gebruikersstromen tussen de pagina’s aan te geven met pijlen. Je kunt ook extra details toevoegen, zoals de interface-elementen, de lay-out en de inhoud van elke pagina. Zo krijg je een visueel overzicht van de gebruikersstroom door de app en kun je het ontwerp verder optimaliseren voor een optimale gebruikerservaring.