UML Deployment Diagram¶
Bij het verdelen van een systeem in de client en server, moeten er beslissingen worden genomen over de plaatsing van software en de verdeling van verantwoordelijkheden. Bijvoorbeeld, een typisch managementsysteem houdt zich aan een drie-lagen architectuur, waarbij de GUI, business logica en database fysiek verdeeld worden. Het bepalen van de locatie van de GUI en database is vaak rechtlijnig, waardoor de uitdagende taak overblijft om te bepalen waar de business logica moet worden geplaatst.
Dit is waar UML (Unified Modeling Language) deployment diagrams van pas komen. Binnen een deployment diagram maak je onderscheid in:
- Nodes (fysieke componenten als client en server)
- Components (software componenten die op je nodes draaien)
- Artifacts (fysieke bestanden)
- Dependencies (de afhankelijkheden tussen de nodes en components, weergegeven als lijnen)
- Associations (de associaties tussen de nodes en components, weergegeven met stippellijnen en pijlen, kan ook weergegeven worden met stereotypering <
>, ect.) - Specifications (specificaties die belangrijk zijn voor het opstellen en deployen van de opstelling)
Soms is een enkel deployment diagram voor het hele systeem voldoende. Zo niet, maak meer gedetailleerde diagrammen die inzoomen op specifieke segmenten van het systeem.
 |
|---|
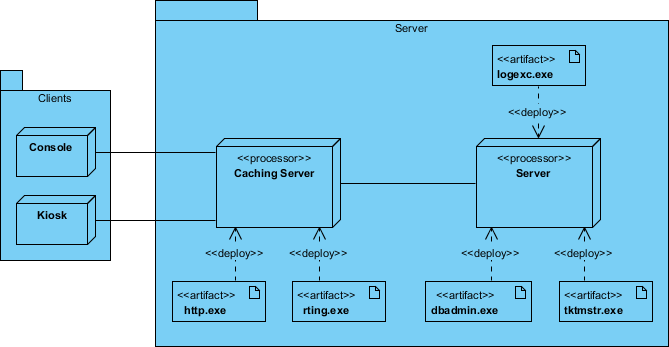
| Voorbeeld van een Deployment Diagram, opgesteld door Visual Paradigm |
Mermaid¶
Mermaid ondersteunt geen UML Deployment Diagrammen maar dit type diagram is goed te maken met de flowchart functionaliteit en de subgraph functionaliteit van Mermaid.
Hieronder vind je een voorbeeld van een UML Deployment Diagram gemaakt met Mermaid.
graph LR
subgraph "< device > Client"
Browser["< Process > Browser"]
end
subgraph "< device > Server"
direction TB
PWebServer["< Process > \n WebServer"]
PDatabase["< Process > \n database engine"]
AWebsite["< Artifact > \n Website"]
ADatabase["< Artifact > \n database"]
end
Browser --- PWebServer
PWebServer --- PDatabase
ADatabase -.-> PDatabase
AWebsite -.-> PWebServer
classDef process fill:#66f,stroke:#333,stroke-width:2px;
classDef artifact fill:#f66,stroke:#333,stroke-width:2px;
class Browser process;
class PWebServer process;
class PDatabase process;
class AWebsite artifact;
class ADatabase artifact;
Mermaid code
graph LR
subgraph "< device > Client"
Browser["< Process > Browser"]
end
subgraph "< device > Server"
direction TB
PWebServer["< Process > \n WebServer"]
PDatabase["< Process > \n database engine"]
AWebsite["< Artifact > \n Website"]
ADatabase["< Artifact > \n database"]
end
Browser -[HTML]-- PWebServer
PWebServer --- PDatabase
ADatabase -.-> PDatabase
AWebsite -.-> PWebServer
classDef process fill:#66f,stroke:#333,stroke-width:2px;
classDef artifact fill:#f66,stroke:#333,stroke-width:2px;
class Browser process;
class PWebServer process;
class PDatabase process;
class AWebsite artifact;
class ADatabase artifact;
Bronnen¶
Lees meer over Deployment Diagrammen op:
-
GeeksforGeeks: Deployment Diagram in Unified Modeling Language (UML)
-
Visual Paradigm: Modeling a Client-Server System Using UML Packages and Deployment Diagram
-
Youtube (Derek Banas): UML Deployment Diagram Tutorial
